在写《我的二零二零》时,想要用进度条表示学习进度,在网上找了一些插件但是太臃肿,灵机一动我便想到了用<table>实现进度条效果. 代码大概是这样的
<table style="height: 23px; width: 100%; border-top-left-radius: 50px; border-bottom-left-radius: 50px; border-top-right-radius: 50px; border-bottom-right-radius: 50px; border-collapse: collapse; background-color: #e4e6e3;">
<tbody>
<tr style="height: 23px;">
<td style="width: 52%; height: 23px; background-color: #8996a6; border-top-left-radius: 50px; border-bottom-left-radius: 50px;"></td><!--进度比例-->
<td style="width: 23%; height: 23px;"></td>
<td style="width: 25%; height: 23px; text-align: right;"><span style="font-family: impact, sans-serif;"> 52% </span></td><!--建议留足比例以做到自适应-->
</tr>
</tbody>
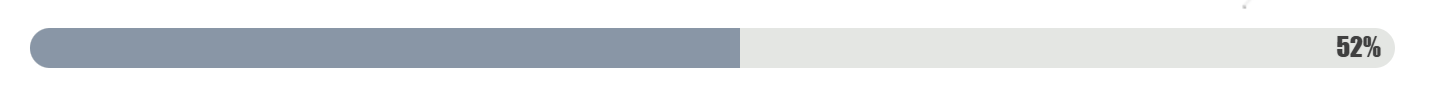
</table>输出效果:

其实很简单,说白了就是一个表的一行有三个单元格,第一个负责进度,第二个做支撑,第三个做文本说明.通过百分比调整进度条比例,修改<table>和<td>的底色达到进度条效果 我真是个小机灵鬼 :idea:



参与讨论
(Participate in the discussion)
参与讨论